Daimo
A mobile application created to allow users to document their daily mood, focus for the day, and to promote health and wellness.
Role: UX Designer, UX Researcher
Tools: Figma, Google Surveys
Organization: Design at UCI, Project Teams
Team Members: Jorina Chen, Mingjia Wang, Brian Thai, Nasreen Obeid, and Justin Banh
Duration: 8 weeks
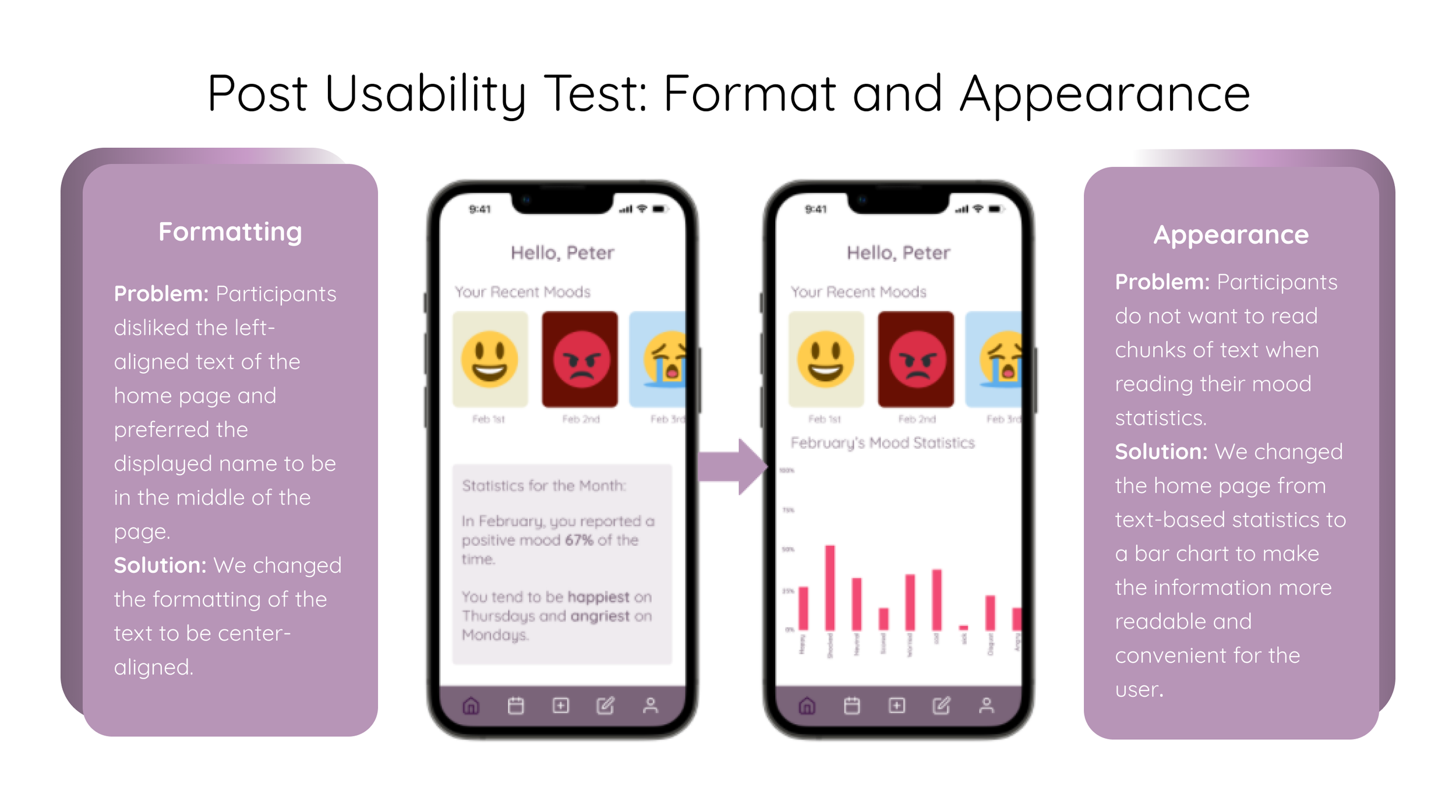
Prototype: Prototype created through Figma. View a larger version of the mobile prototype here.